摘要:本文将介绍在 Angular4 项目中添加网上开源 Bootstrap 博客模板 clean-blog
clean-blog 博客模板下载
clean-blog
或者在下面链接下载
startbootstrap-clean-blog-4-dev.zip
解压并拷贝
解压下载的文件,将所有文件拷贝到 assets/clean-blog 目录下
拷贝代码
将 clean-blog 的 index.html 内容拷贝到 app.component.html
1 | <!--The whole content below can be removed with the new code.--> |
styles.css 添加代码
1 | /* clean-blog */ |
index.html 添加 JS 引用
1 | <!-- clean-blog --> |
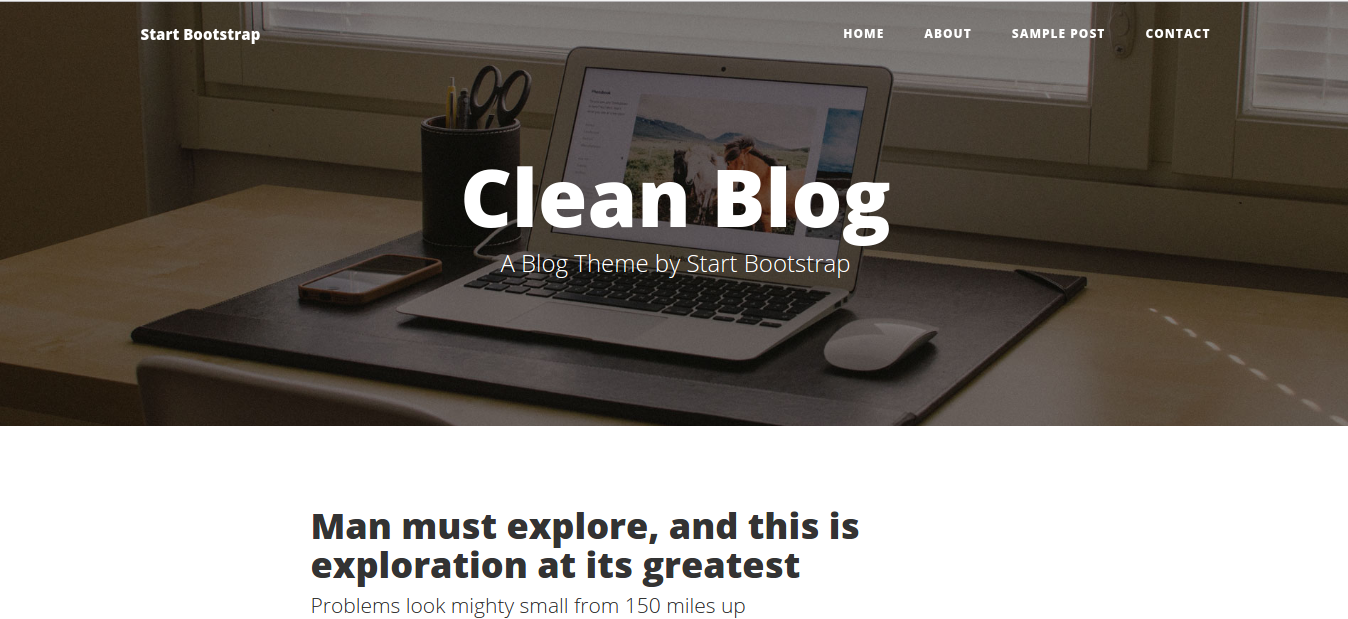
结果

提示: 文中的配置只是把 clean-blog 给搭建在 Angular4 的项目中,但是并没有大改其中的东西,比如链接等,现在还是一个静态的网页,后期才会添加自己的代码上去