摘要:本文将介绍在 Angular4 项目中配置 ng-bootstrap
npm 安装 ng-bootstrap 模块
1 | npm install @ng-bootstrap/ng-bootstrap --save |
在 Angular 项目配置
app.module.ts
添加1
2
3
4
5
6
7
8import { NgbModule } from "@ng-bootstrap/ng-bootstrap";
imports: [
/**
* ngx-bootstrap
*/
NgbModule.forRoot()
],
添加 bootstrap.min.css 样式
在 assets 文件夹下 bootstrap/bootstrap.min.css , 并在 style.css 文件中添加
1 | @import "assets/bootstrap/bootstrap.min.css"; |
测试
app.component.html
添加代码:1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16<div>
<span> test the ng-bootstrap</span>
<div [(ngModel)]="model" ngbRadioGroup name="radioBasic">
<label class="btn btn-primary">
<input type="radio" [value]="1"> Left (pre-checked)
</label>
<label class="btn btn-primary">
<input type="radio" value="middle"> Middle
</label>
<label class="btn btn-primary">
<input type="radio" [value]="false"> Right
</label>
</div>
<hr>
<pre>{{model}}</pre>
</div>
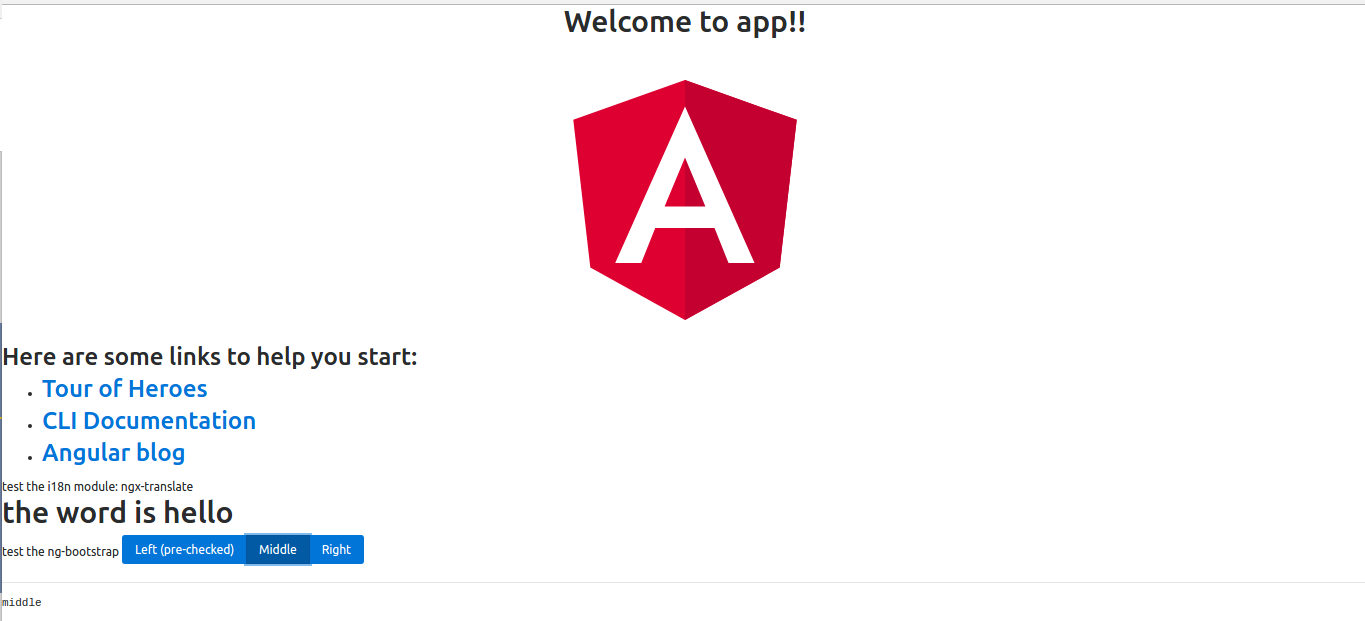
测试结果

示例代码
参考文章
NG Bootstrap - Angular directives specific to Bootstrap 4
Bootstrap 4 components, powered by Angular
ngx-translate core