摘要:本文将介绍在 Angular4 项目中配置 Wijmo5 UI控件,文中采用的 Angular 版本为 4.0.0,Wijmo 版本为 C1Wijmo-Eval_5.20171.300
下载 Wijmo5 官方文件
创建好 Angular4 项目
文中不介绍搭建 Angular 开发环境的过程,需要的可以参考官方提供的 快速入门
创建项目 ng new wijmo ,并测试 ng serve ,运行成功过后再进行接下来的配置。
配置 Wijmo5
解压文件后进入 NpmImages 文件夹,拷贝 wijmo-amd-min 到 Angular项目 wijmo 的 npm_modules 目录下且改名为 wijmo,并 wijmo 项目的 package.json 文件中的 dependencies 中添加配置如下
1 | "dependencies": { |
将 “C1Wijmo-Eval_5.20171.300\Dist\styles” 拷贝到 Angular 项目的 src 目录下,并在 src/styles.css 文件中添加 wijmo 自带的样式文件
1 | @import "styles/wijmo.min.css"; |
编写代码
app/app.modules.ts 代码如下:
1 | import { BrowserModule } from '@angular/platform-browser'; |
添加了
1 | import { WjInputModule } from 'wijmo/wijmo.angular2.input'; |
app/component.ts 代码如下:
1 | import { Component } from '@angular/core'; |
添加了
1 | import { WjInputModule } from 'wijmo/wijmo.angular2.input'; |
app/app.component.html添加代码如下:
1 | <h1>My First Wijmo Project</h1> |
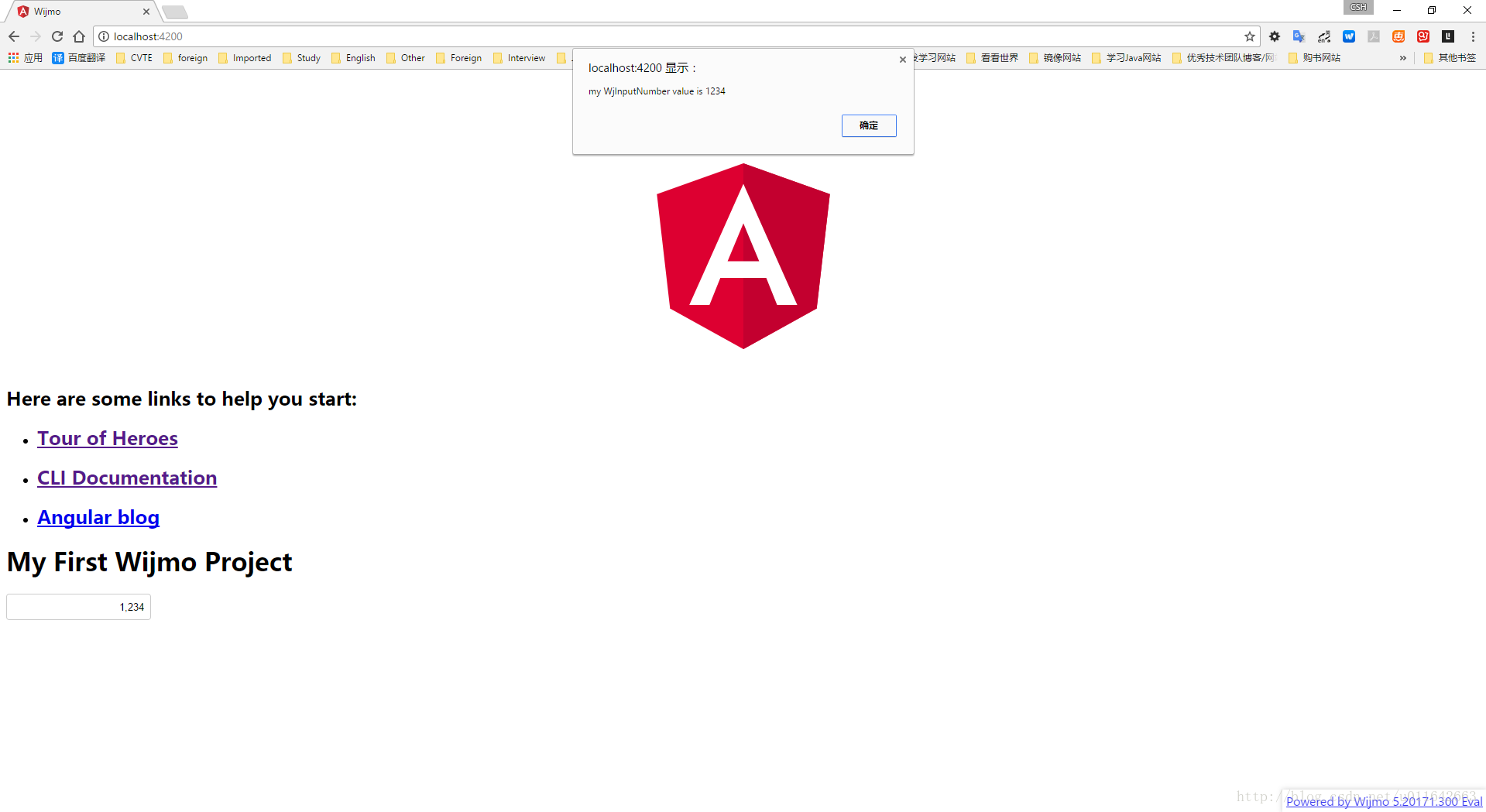
运行结果